Vue速查笔记
Vue CDN
// 开发版
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.js"></script>
// 生产版
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>Vue 官方中文文档
模板语法
插值表达式
{{ [1,2,3][0] }}
{{ {name:'小爱',age:18}.name }}
{{ sayHello() }}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}v-model
<!-- 数据绑定:是将标签中的value与Vue实例中data属性值绑定 -->
请输入您的专业:<input type="text" v-model="major">
<script>
new Vue({
el:'#app',
data:{
major:'java'
}
})
</script>v-on 简写@
<!-- 事件绑定:用于监听DOM事件,调用Vue实例中的方法 -->
<input type="text" v-on:click="changeMajor">
<script>
new Vue({
el:'#app',
data:{
major:'java'
},
methods:{
changeMajor:function(){
console.log('changed')
}
}
})
</script>鼠标、键盘事件
鼠标事件:当用户通过鼠标在页面上执行操作时触发
click:单击事件,用户单机鼠标按钮(一般是左键)或按下回车键时触发
dbclick:双击事件,当双击鼠标时触发(一般是左键)
mousedown:当用户在按下任意鼠标按钮时触发
mouseup:当用户释放鼠标按钮时触发
mouseenter:在鼠标光标从外部首次(是指每次进入元素,并不是只执行一次)时触发,而且这个事件不冒泡,而且在光标移到到后代元素上不会触发(从父区域进入子区域,再从子区域进入父区域是不会触发的,因为他认为子区域也是他的一部分),DOM3定义的
mouseleave:和mouseenter是一对,刚好相反
mousemove:当鼠标指针在元素内部移时重复的触发
mouseout:当鼠标指针位于一个元素上方,然后移到到另一个元素上方时触发,另一个元素可能是外部元素也可能是他的后代元素,因为他不认为后代元素所在的区域是他的一部分
mouseover:和mouseout是一对,恰好相反
除了mouseleave和mouseenter之外都会冒泡
click事件只有触发了mousedown和mouseup之后才会触发,代表click只有触发两次click才会触发,如果取消了之前的事件将会不触发
鼠标事件都是在浏览器视口中的特定位置发生的,可以通过事件的属性获取到。
------------------------------------
键盘事件:当用户通过键盘在页面上执行操作时触发
keydown:用户按下键盘上的任意键时触发,而且按住不放的话,会重复触发此事件
keypress:用户按下键盘上的字符键时触发,而且按住不放的话,会重复触发此事件,按下esc也会触发
keyup:用户释放键盘上的键时触发
所有元素都支持这三个事件
keydown-》keypress-》textinput-》keyup
keyup和keydown的event有个keycode属性,代表键盘码,与ASCII相对应v-bind 简写:
<!-- 属性绑定:绑定标签属性。HTML中所有属性都不能用插值表达式 -->
<a v-bind:href="link">百度</a>
<script>
new Vue({
el:'#app',
data:{
link:'https://www.baidu.com/'
}
})
</script>v-once
<span>Message: {{ msg }}</span>
<span v-once>这个将不会改变: {{ msg }}</span>v-html&v-text
<!-- 双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令 -->
<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>计算属性(computed)
计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销
==注意==:computed里面虽然是函数,但是不能用()调用,应该是调用属性。
##侦听器(watch)
通过watch里给属性绑定函数,当属性的值发生变化时,该函数会自动被调用。调用时可以接收两个参数,第一个参数是新值,第二个参数是原值。
条件渲染
v-if
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>v-show
==注意==,v-show 不支持 <template> 元素,也不支持 v-else。
<h1 v-show="ok">Hello!</h1>列表渲染
v-for
遍历数组
<ul id="app">
<li v-for="(item, index) in items">
{{ parentMessage }} - {{ index }} - {{ item.message }}
</li>
</ul><script>
new Vue({
el: '#app',
data: {
parentMessage: 'Parent',
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
</script>==结果==
- Parent - 0 - Foo
- Parent - 1 - Bar
遍历对象
<div id="v-for-object" v-for="(value, name, index) in object">
{{ index }}. {{ name }}: {{ value }}
</div><script>
new Vue({
el: '#v-for-object',
data: {
object: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
}
})
</script>==结果==
- title: How to do lists in Vue
- author: Jane Doe
- publishedAt: 2016-04-10
Vue实例
Vue对象之间的操作
var v1 = new Vue({
data: {
title: 'hello vue'
}
})
var v2 = new Vue({
methods:{
invokeV1:function(){
v1.title = 'hello js'
}
}
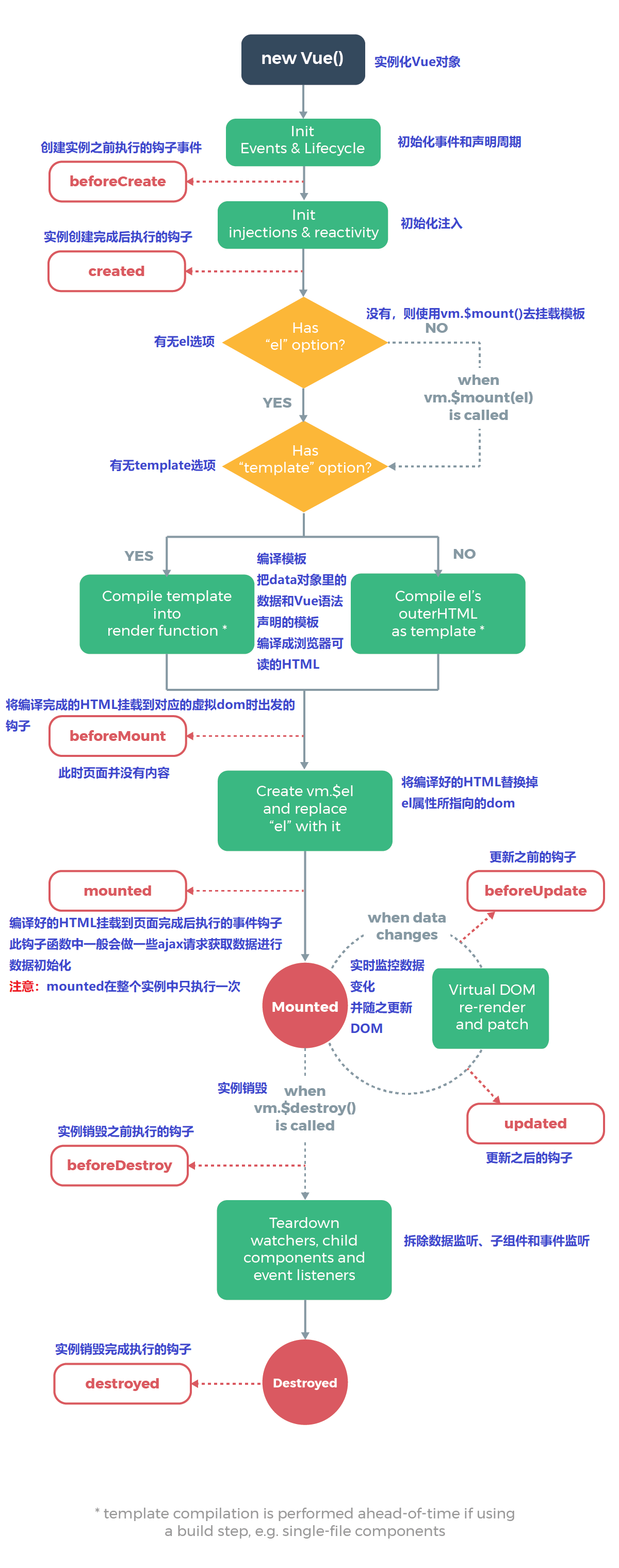
})Vue生命周期
var app = new Vue({
el: '#app',
data: {
message: 'Vue 生命周期'
},
beforeCreate: function () {
console.log('beforeCreate')
},
created: function () {
console.log('created')
},
beforeMount: function () {
console.log('beforeMount')
},
mounted: function () {
console.log('mounted')
},
beforeUpdate: function () {
console.log('beforeUpdate')
},
updated: function () {
console.log('updated')
},
beforeDestroy: function () {
console.log('beforeDestroy')
},
destroyed: function () {
console.log('destroyed')
}
})
Vue CLI
安装
$ npm install -g @vue/cli升级
$ npm update -g @vue/cli兼容2.x(旧版本)
# `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
$ npm install -g @vue/cli-init创建项目
# 命令行
$ vue create hello-world
# 图形化
$ vue uiVue速查笔记
https://元气码农少女酱.我爱你/d8bb04466573/